 Auf den diesjährigen map.apps Days führte con terras UX-AG eine Benutzerstudie mit den Besuchern durch. Zum einen wurde ein Instrument der nutzerzentrierten Methodensammlung demonstriert und zum anderen Daten für eine Bachelorarbeit in Psychologie gesammelt. Hierfür wurde im lockeren Rahmen an zwei Desktop-Arbeitsplätzen im Café des Factory-Hotels praxisnahe Aufgaben gestellt, die mit dem map.apps Ergebniscenter gelöst werden sollten.
Auf den diesjährigen map.apps Days führte con terras UX-AG eine Benutzerstudie mit den Besuchern durch. Zum einen wurde ein Instrument der nutzerzentrierten Methodensammlung demonstriert und zum anderen Daten für eine Bachelorarbeit in Psychologie gesammelt. Hierfür wurde im lockeren Rahmen an zwei Desktop-Arbeitsplätzen im Café des Factory-Hotels praxisnahe Aufgaben gestellt, die mit dem map.apps Ergebniscenter gelöst werden sollten.
Dabei wurde abgefragt, wie viele kognitive Ressourcen bei der Verwendung von map.apps aufzuwenden sind und verglichen, ob diese Ressourcen durch eine deutlichere Visualisierung des Zusammenhangs von Karte und Ergebniscenter reduziert werden können. Der getestete Prototyp konnte dabei mit der aktuellen Version von map.apps mithalten und zeigte in den Ergebnissen interessante Tendenzen auf. Insgesamt nahmen während der zwei Veranstaltungstage 60 Anwender aus dem map.apps Umfeld teil.
Welches Problem wurde untersucht?
Vereinfacht gesagt, die Zuordnung der Einträge (das „Mapping“) des Ergebniscenters auf die entsprechenden Positionen in der Karte. Im Kontext von Aufgaben, die sowohl die textuellen als auch die räumlichen Informationen eines Objektes heranziehen, macht die Visualisierung dieses Zusammenhangs möglicherweise den Unterschied in der Nutzererfahrung aus und bietet so eine Möglichkeit kognitive Ressourcen zu sparen.

Die beiden verbreitetsten Techniken sind das so genannte Highlighting (beim Hovern eines Eintrags leuchtet das zugehörige Objekt in der Karte in einer anderen/helleren Farbe auf) sowie das Zoom-to (beim Klick auf einen Eintrag wird die Ansicht auf das entsprechende Objekt in der Karte zentriert). Dabei ist es für das Highlighting zwingend erforderlich, dass sich der gesuchte Karteneintrag im aktuell sichtbaren Kartenausschnitt befindet. Ist dies nicht der Fall, ist ein aufwändiges Pannen der Karte oder ein Herauszoomen zwingend erforderlich, um den gesuchten Eintrag zuzuordnen. Dieser zusätzliche Mehraufwand könnte eine erhöhte mentale Belastung mit sich bringen. Beim Zoom-to haben wir dieses Problem nicht, jedoch bringt diese Funktion ein unkontrolliertes, automatisiertes verschieben der Karte mit sich. Je nach relativer Lage der Einträge zueinander, kann der Sprung an dieser Stelle sehr groß sein. So ist es sehr wahrscheinlich, dass der Benutzer die räumliche Zuordnung und die Orientierung verliert.
Welche Lösung steckt im Prototyp?
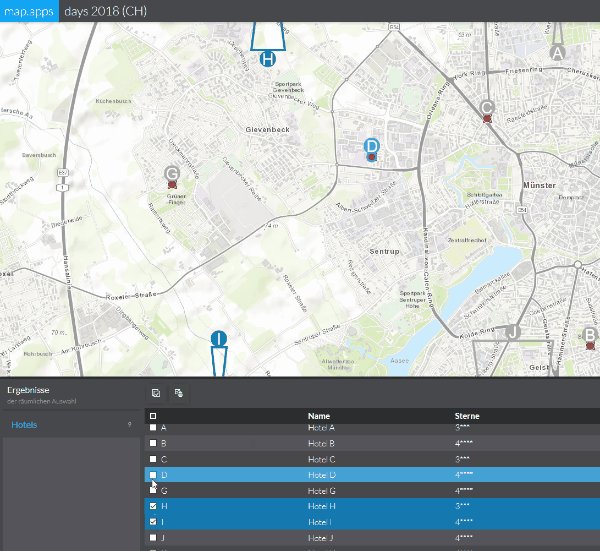
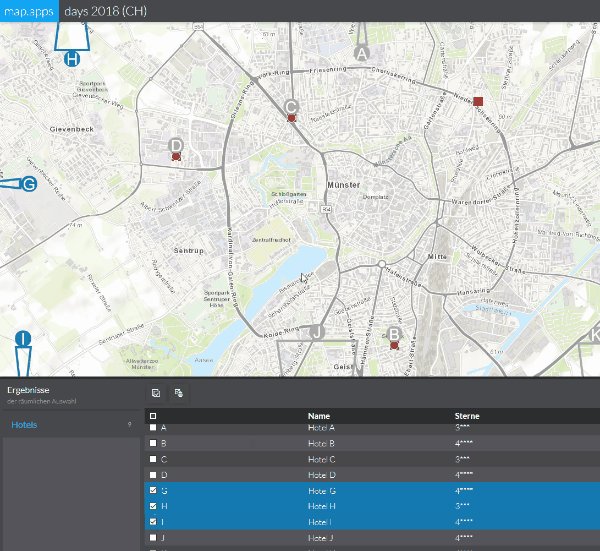
Um die zuvor genannten Probleme beim Highlighting und Zoom-to lösen zu können, wurde in mehreren Schritten eine optimierte Visualisierung für den Zusammenhang zwischen Ergebniscenter und Karte entwickelt. Als Grundlage fungieren die so genannten Wedges (siehe Abbildung 1), eine Visualisierung von Objekten außerhalb des sichtbaren Kartenausschnitts auf Mobilgeräten [1]. Durch die Fähigkeit des menschlichen Gehirns Formen (in diesem Fall Dreiecke) zu vervollständigen [2], ist sich der Nutzer durchgehend der Position aller Karteneinträge bewusst und kann gezielt den gesuchten Eintrag ansteuern. Ergänzt wurde diese Visualisierung um eine alphabetische Kodierung (siehe Abbildung 2), um permanent die einzelnen Einträge zuordnen zu können. Wird die Karte nun gepannt oder gezoomt, passen die Dreiecke sich permanent an die neue Darstellung an (siehe Abbildung 3). Diese neue Visualisierung wurde in dieser Benutzerstudie gegen eine vergleichbare Standard-Konfiguration von map.apps getestet, welche auf die Wedges und die alphabetische Kodierung verzichten musste.

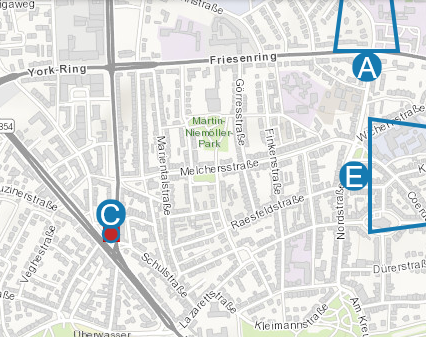
Abbildung 1: Die sog. Wedges wurden entwickelt, um dem Anwender von mobilen Kartenanwendungen auf älteren PDAs ein zielloses suchen nach Punkten außerhalb des sichtbaren Kartenausschnitt zu ersparen. Durch das vervollständigen des angedeuteten Dreiecks (hier anhand der gepunkteten Linien dargestellt), ist es möglich durchgehend alle Positionen der Karteneinträge zu kennen (nach Gustafson 2008).

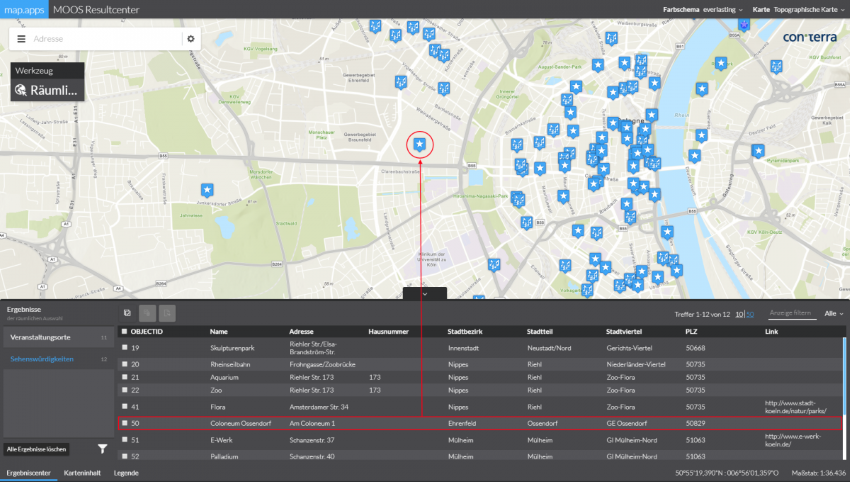
Abbildung 2: Die Umsetzung der Visualisierung im Prototyp basiert auf den Wedges (siehe Abbildung 1) und wurde um eine alphabetische Kodierung ergänzt. Diese Kodierung findet sich im Ergebniscenter wieder und ermöglicht eine einfache Zuordnung zum entsprechenden Eintrag.

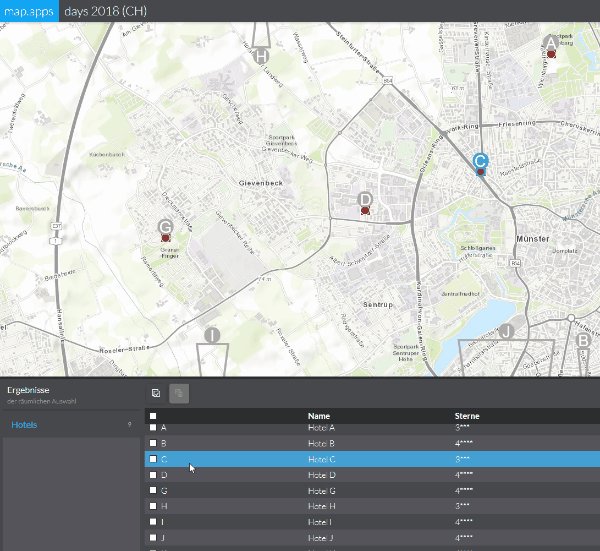
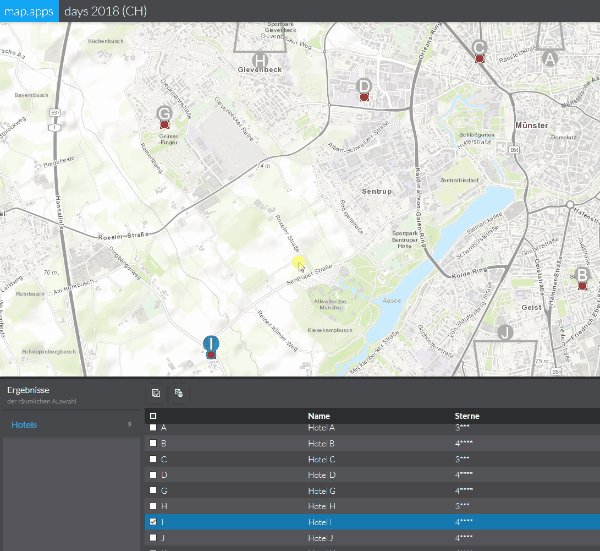
Abbildung 3: Funktionsweise der neuen Visualisierung zur permanenten Anzeige der Karteneinträge.
Einen ähnlichen Ansatz verfolgten später auch die Kollegen von Esri UK mit dem Kartenkonzept „directly“, das Anfang Oktober im Rahmen eines JavaScript-Wettbewerbs entwickelt wurde. Ein kurzes Video auf Twitter umreißt das Interaktions-Design. Dieses Design sieht allerdings nicht vor, einen möglichen Zusammenhang zwischen der Kartendarstellung und etwaigen textuellen Ergebnissen herzustellen. Außerdem scheint „directly“ bisher nicht wissenschaftlich evaluiert worden zu sein, sodass es keine Erkenntnisse zur User Experience oder Usability dieses Ansatzes gibt. Die Github-Seite des Projekts nennt aber spannende offene Punkte, die in anschließenden Arbeiten betrachtet werden können.
Was wurde wie gemessen?
Die gestellten Aufgaben waren so gewählt, dass bei den vorhandenen Einträgen jeweils eine Information aus dem Ergebniscenter geprüft werden musste (die Anzahl der Sterne eines Hotels oder die Größe einer Fläche) und zusätzlich die Umgebung, bzw. die Form des entsprechenden Eintrags bewertet werden sollte. Die Teilnehmer waren also gezwungen, eine Zuordnung zwischen Ergebniscenter und Karte vorzunehmen. Da die Optimierung des Mappings nicht lediglich auf die schnellere oder bessere Bearbeitung einer Aufgabe abzielt, sondern primär eine Entlastung des Anwenders im Fokus steht, wurden drei subjektive Fragebögen aus dem UX-Werkzeugkasten ausgewählt. Mit Hilfe dieser Werkzeuge können verschiedene Faktoren der User Experience beleuchtet - und anschließend die gemessenen Unterschiede interpretiert werden.
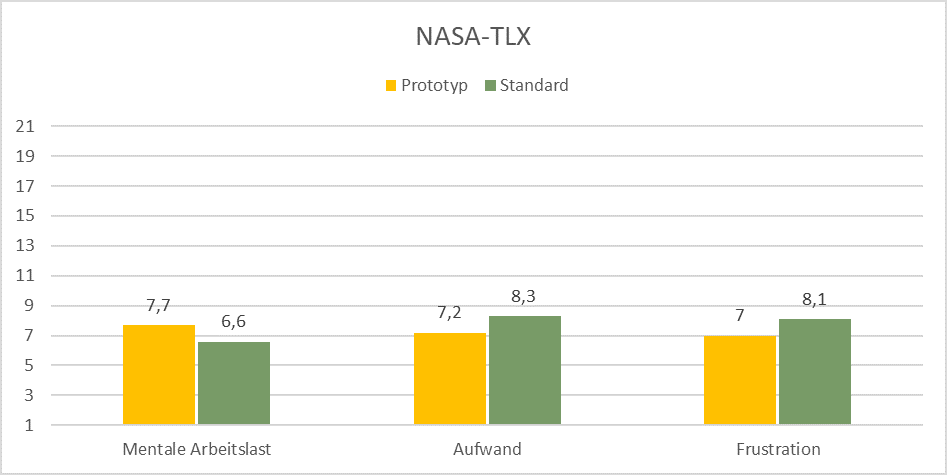
Zunächst wurde mit dem NASA-TLX (Task Load Index) die empfundene mentale Arbeitslast, der empfundene Aufwand und die empfundene Frustration beim Bearbeiten der Aufgaben abgefragt [3]. Bei den Ergebnissen zeigte sich eine leicht erhöhte mentale Arbeitslast, was bei den anwendungskundigen Teilnehmern wohl auf das neuartige und unbekannte Element zurückzuführen ist. Dies bestätigten Rückmeldungen wie „Nach ein wenig Einarbeitung erscheint es sehr einfach“ und „Die neue Form war erst etwas gewöhnungsbedürftig, aber nachher natürlich auch praktisch.“ Der empfundene Aufwand und die Frustration bei den Nutzern des Prototyps konnte so marginal verringert werden (siehe Abbildung 4).

Abbildung 4: Beim NASA-TLX bewerten die Teilnehmer auf einer Skala von 1-21 nach jeder Aufgabe die subjektiv empfundene mentale Arbeitslast, den Aufwand und die Frustration. In diesem Diagramm ist der Mittelwert aller Teilnehmer abgebildet. Die neuartige Visualisierung scheint zunächst ungewohnt, verringert anschließend jedoch den Aufwand und die Frustration beim Bearbeiten der speziellen Aufgaben.
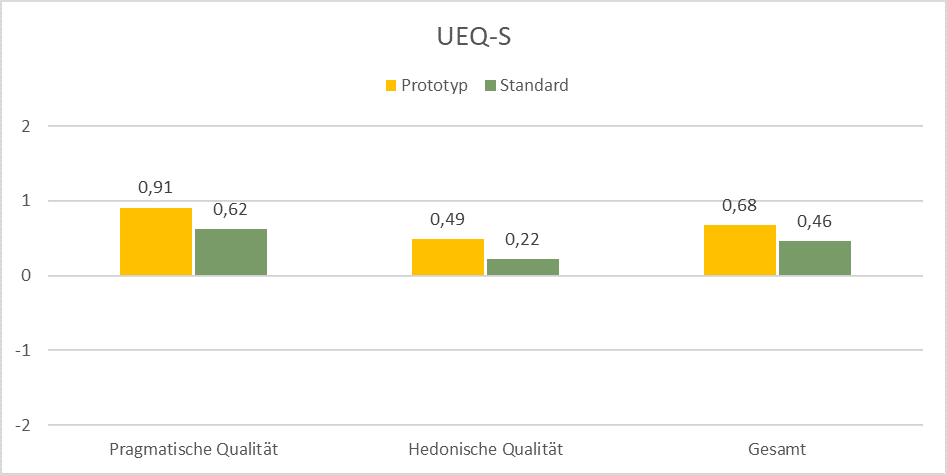
Als weiteres Werkzeug wurde der UEQ-S (User Experience Questionaire – Short) eingesetzt, um die empfundene pragmatische sowie hedonische Qualität zu erfassen [4]. Die pragmatische Qualität ist hierbei auch als „praktische“ Qualität zu verstehen: wie praktisch ist die Anwendung und wie effizient wird der Nutzer bei der Lösung der Aufgabe unterstützt? Die hedonische Qualität beschreibt wie stimulierend oder ansprechend die Anwendung wirkt und ob der Nutzer sich mit dem Image oder Design identifiziert. Für den Prototyp konnte hier im direkten Vergleich eine leichte Verbesserung beider Qualitäten erfasst werden (siehe Abbildung 5). Die optimierte Visualisierung scheint also ebenfalls praktisch zu sein und spricht die Teilnehmer auch in der zuvor beschriebenen, hedonischen Qualität an. Teilnehmer äußerten sich hierzu folgendermaßen: „Ist sehr übersichtlich und leicht in der Anwendung!“ sowie „Übersichtliches Layout – funktional, schlicht.“

Abbildung 5: Der UEQ-S unterteilt die empfundene User Experience in die Pragmatische- und die Hedonische Qualität. Beide Qualitäten bilden dann den Gesamtwert. Die Werte werden auf einer Skala von -2 bis 2 abgebildet und zeigen hier eine geringe Verbesserung für den Prototyp.
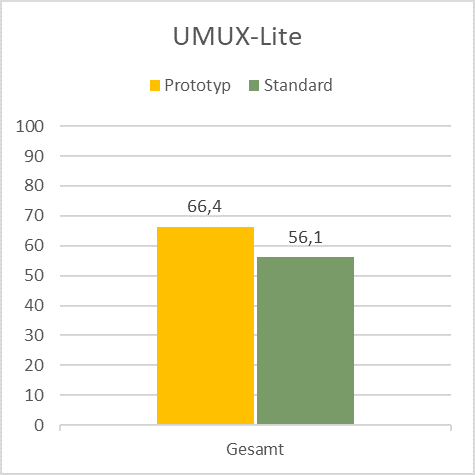
Bestätigt wurden die Ergebnisse des UEQ-S zur empfundenen User Experience durch den ebenfalls verwendeten UMUX-Lite (Usability Metric for User Experience – Lite) [5]. Die Tendenz zugunsten des Prototyp ist auch hier zu erkennen (siehe Abbildung 6). Obwohl der UMUX-Lite nur aus zwei Fragen besteht, lässt er aufgrund einer starken Korrelation zum etablierten System Usability Score (SUS) eine Einschätzung der Gebrauchstauglichkeit zu.

Abbildung 6: Der UMUX-Lite gibt einen Gesamtwert von 0 bis 100 heraus und beschreibt den Usability-Anteil der User Experience. In dieser speziellen Aufgabenstellung wurde der Prototyp von den Teilnehmern als marginal gebrauchstauglicher bewertet.
Weiterhin wurde gemessen wie viel Zeit für die Aufgaben benötigt wurde und was für Zoom-, Pan- und Klick-Aktionen die Teilnehmer ausführten. Diese Ergebnisse werden aktuell von René Unrau für seine Doktorarbeit ausgewertet und visualisiert. Hier ist in der nächsten Zeit ein weiterer Artikel zu erwarten.
Fazit
Die durchgeführte Benutzerstudie aus dem Leistungsbereich Spatial UX von con terra konnte wichtige Ergebnisse und Feedback zum Zusammenhang von Ergebniscenter und Karte generieren. Einige Erkenntnisse zur Optimierung des Highlightings wurden bereits in der aktuellen Version map.apps 4.5.0 umgesetzt. Vor einer möglichen Implementierung des experimentellen Prototyps sind jedoch noch weitere Optimierungen und Tests erforderlich. Zudem stellte die Studie einen interessanten Programmpunkt für die Besucher dar.
Davon abgesehen, konnte das UX-team der con terra durch die Zusammenarbeit mit dem Institut für Organisations- und Wirtschaftspsychologie (OWMS) ihre Methodensammlung weiter optimieren und ihre Teamkompetenz für die Zukunft um Psychologe Lukas Blickensdorf verstärken.
Machen Sie Ihren ersten UX-Schritt!
Hat dieser Artikel Ihr Interesse am Leistungsbereich Spatial UX von con terra geweckt? Weitere Informationen und Kundenmeinungen finden Sie unter ux.conterra.de. Gerne senden wir Ihnen auch unverbindlich unser White Paper zu oder beraten Sie zu unseren UX-Angeboten.
Sind Sie auf der Suche nach einem Praktikum oder einer Abschlussarbeit im Bereich Usability, User Experience oder User-Centered Design? Dann senden Sie Ihre Bewerbung per E-Mail an m.ostkamp@conterra.de.
Literatur
[1] Gustafson, S., Baudisch, P., Gutwin, C., Irani, P., 2008. Wedge: clutter-free visualization of off-screen locations. ACM Press, p. 787. https://doi.org/10.1145/1357054.1357179
[2] Wertheimer, M., 1923. Untersuchungen zur Lehre von der Gestalt. II. Psychologische Forschung 4, 301–350. https://doi.org/10.1007/BF00410640
[3] Hart, S.G., Staveland, L.E., 1988. Development of NASA-TLX (Task Load Index): Results of Empirical and Theoretical Research, in: Advances in Psychology. Elsevier, pp. 139–183. https://doi.org/10.1016/S0166-4115(08)62386-9
[4] Schrepp, M., Hinderks, A., Thomaschewski, J., 2017. Design and Evaluation of a Short Version of the User Experience Questionnaire (UEQ-S). International Journal of Interactive Multimedia and Artificial Intelligence 4, 103. https://doi.org/10.9781/ijimai.2017.09.001
[5] Lewis, J.R., Utesch, B.S., Maher, D.E., 2013. UMUX-LITE: when there’s no time for the SUS. ACM Press, p. 2099. https://doi.org/10.1145/2470654.2481287
