In municipal, state or federal administrations, in European data portals, but also in the most varied sectors of the private economy, map.apps enables efficient app-based use and integration of geo-information in public or company-wide infrastructures.
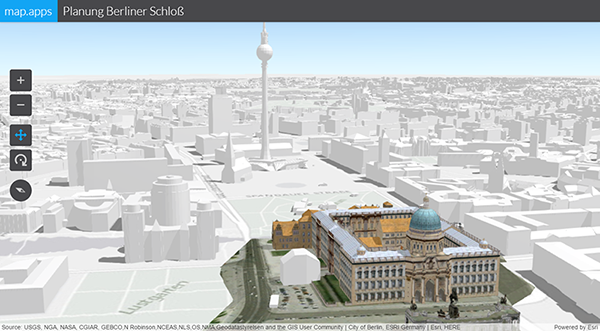
The newly released version 4 of map.apps opens up a whole new dimension to users: the 2D map view, which is known until now, can now be converted into an interactive 3D view at the touch of a button. By using an underlying height model, any 2D data can be converted into a perspective representation. Above all, however, the software makes it possible to display complex scenes with elaborate 3D objects, which were previously reserved for special 3D viewers. In this way, map.apps can now also integrate city models with textured buildings, compare planning variants, or visualize the spatial spread of emissions.

A further special feature of the new release is the support of vector tiles as background maps. Vector tiles behave similarly to the well-known image tiles of a cached background service. Through the use of vector data, individualized representations of the background maps can be adapted to the respective use. When the map image rotates, labels are also correctly aligned and thus easily readable.
The core innovation in map.apps 4, however, is "under the hood" and concerns the ArcGIS API for JavaScript from Esri that underpins map.apps. This is currently in a completely new development and creates the basis for many of the new map.apps features outlined above. The new map.apps 4 supports both versions of the ArcGIS API for JavaScript (versions 3 and 4), which are currently supported by Esri, so that customers can continue to operate their existing apps as they are.
map.apps customers will now be able to launch both new 3D apps, while in the same instance, proven apps based on the ArcGIS API for JavaScript 3 can continue to be operated. These can then be converted step by step to the new ArcGIS API depending on the availability of the functionalities used.
But the user interface also comes in a new design: optimization in the form of larger interaction surfaces, an improved barrier-free design and simplified dialogs for app generation lead to a better user experience.
