Ein klar strukturierter Dialog erhöht die Lernförderlichkeit sowie die Erwartungskonformität beim Benutzer und damit die Usability der Anwendung. Durch die wiederkehrende Struktur in verschiedenen Dialogen kann der Benutzer sein bereits erlerntes Wissen übertragen und sich in neuen Dialogen, schneller zurechtfinden.
Daher sollten die Dialoge in map.apps basierten Anwendungen der gleichen Struktur folgen. Dies trägt zu einem einheitlichen Erscheinungsbild und einer starken Integration zu bereits existierenden map.apps Dialogen bei.
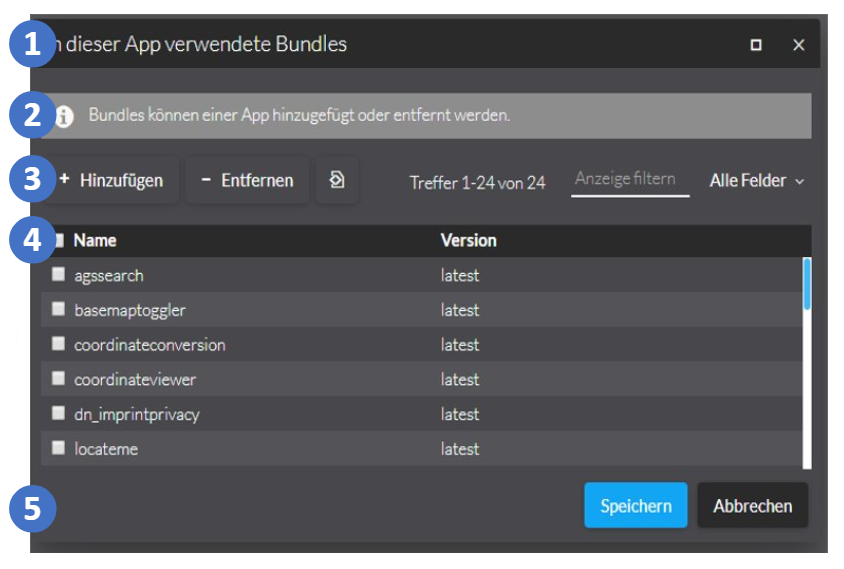
Mögliche Elementbereiche

(1) Titelleiste
Hier wird die Frage "Worum geht es in diesem Dialog?" beantwortet.
(2) Hinweisbereich (optional)
Hier ist Platz für allgemeine Hinweise, Warnungen oder Fehlermeldungen,
die erscheinen können.
(3) Aktionsbereich (optional)
Hier befinden sich Auswahl-, Filter- und sonstige Werkzeuge, die den darunter positionierten Hauptinhalt direkt oder indirekt beeinflussen.
(4) Hauptbereich
Hier wird der Hauptinhalt des Dialogs angezeigt. Er ist als einziger Bereich vertikal scrollbar (falls notwendig) und sollte aufgrund seiner Bedeutung den meisten Platz einnehmen.
(5) Fußleiste des Dialogs (optional)
Hier sollten ausschließlich Aktionen platziert werden, die zum Verlassen des aktuellen Dialogs führen. z.B. „Speichern“, „Verwerfen“ oder das Weiterarbeiten in einem anderen Dialog.
Technische Hilfsmittel
Dieses Code-Snippet hilft bei der Erstellung eines vuetify-basierten Dialogs. Es kann als Grundlage für ein selbstentwickeltes Widget dienen und setzt direkt den scrollbaren Hauptbereich um.
UX-Tipp
Reduziere den kognitiven Aufwand für den Benutzer! Halte dich an vorgegebene Strukturen, um so den Wiedererkennungswert zu erhöhen.
