Die folgenden Beschreibungen beziehen sich auf map.apps ab Version 4.3. Dies schließt alle Bundles und Apps der Linie 3 und Linie 4 ein.
map.apps Apps als native (hybride) Apps auf Android-, iOS- oder Windows-Geräten zu nutzen ist einfach und dank einheitlicher Code-Basis sehr effizient. Das dazu nötige Vorgehen wird in diesem Artikel beschrieben. Der nächste Schritt, um diese einfache Portierung noch stärker in Wert zu setzen, ist die Nutzung der von den Geräten exklusiv bereitgestellten Funktionen in map.apps. Ihr Desktop-PC kann Ihnen vermutlich nicht sagen wo Norden ist, ihr mobiles Gerät dank der Sensoren schon. Zum Abschluss der Serie geben wir Hinweise, wie Apps in den bekannten App-Stores veröffentlicht werden können und was dabei zu beachten ist.
Im einzelnen besteht die Serie aus folgenden Artikeln:
- Native Apps 1 - Export und Konvertierung von map.apps Apps zur Bereitstellung als native App (dieser Artikel)
- Native Apps 2 - Vom Sensor in die App - Nutzung nativer Gerätefunktionen in map.apps
- Native Apps 3 - Mit map.apps in den App Store - Die Veröffentlichung nativer Apps (folgt in Kürze)
Export einer map.apps App
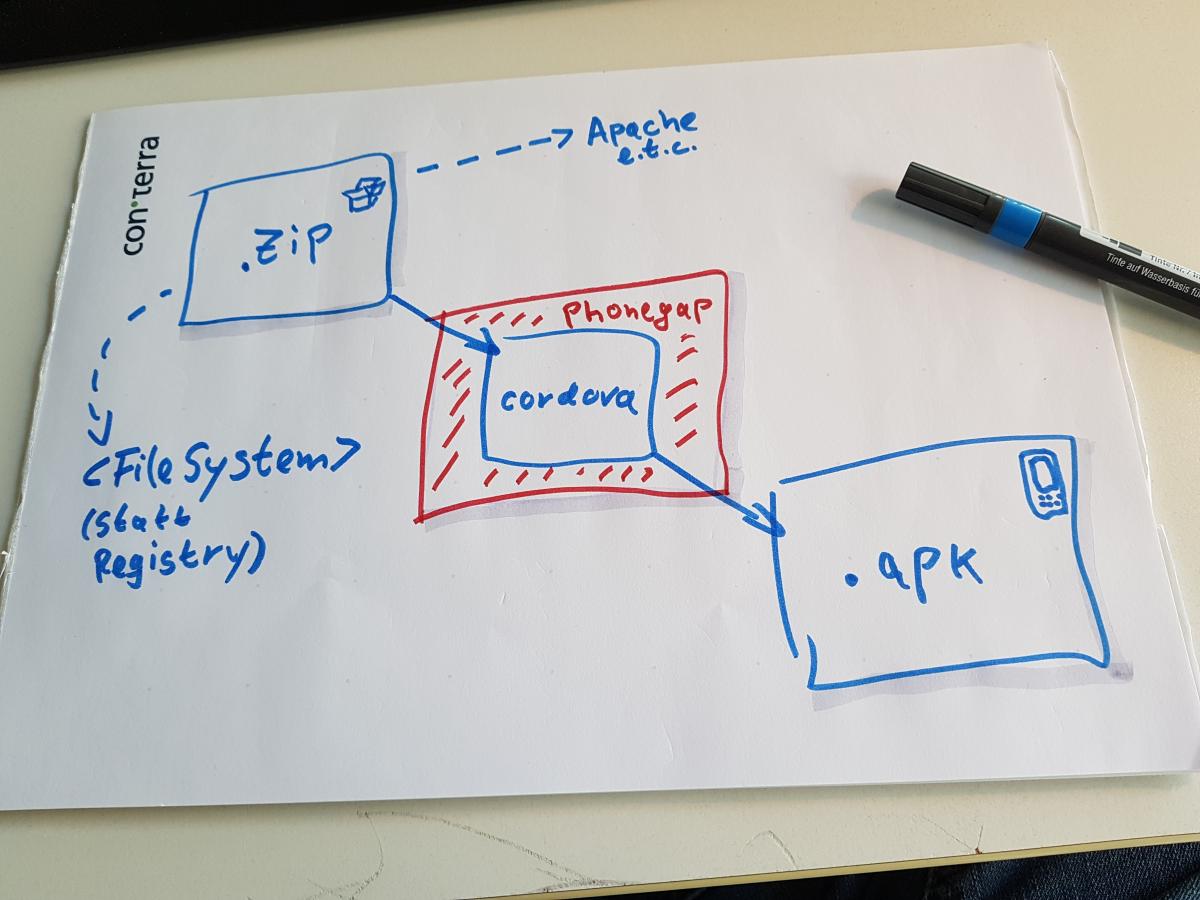
Die Technologie, die es ermöglicht, eine map.apps App so zu verpacken, dass eine native App für Smartphones entsteht, ist Apache Cordova (http://cordova.apache.org/). Dieses Framework wandelt eine auf HTML, CSS und JavaScript basierende Anwendung in eine native App um.
Diese App besteht dann - einfach gesprochen - aus einem nicht sichtbaren Browser, in dem die eigentliche Anwendung ausgeführt wird. Man spricht in diesem Zusammenhang von einer hybriden App. Dank dieses Verfahrens ist es möglich, aus einer Code-Basis Apps für die verschiedenen Plattformen zu erzeugen. Ein unabhängiges Programmieren derselben App für Android und iOS wie im Falle „echter“ nativer Apps ist nicht notwendig.
Eine Schwierigkeit bei der Nutzung dieses Verfahrens für map.apps ist, dass eine map.apps App, die im Browser ausgeführt wird, zwingend eine Installation mit einem Backend benötigt, welches z.B. die JS-Registry enthält die dafür verantwortlich ist, die map.apps Bundles in den richtigen Versionen bereitzustellen. Basis für mit Cordova verpackte map.apps Apps ist eine nach dem Vorbild von map.apps Offline vorbereitete App, welche aus dem Dateisystem heraus (z.B. auf einem einfachen Webserver) ohne Backend funktioniert und so den Start einer App auch ohne Internetzugriff ermöglicht. Diese wird im Folgenden als Standalone-App bezeichnet werden.
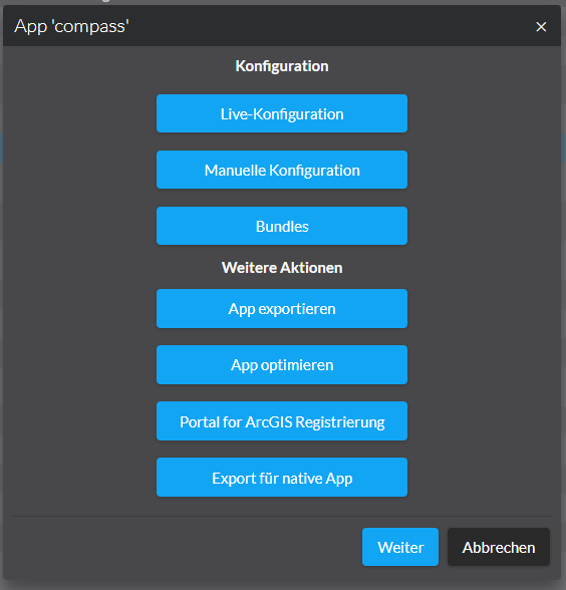
Eine solche App zu erstellen ist sehr einfach. Der map.apps Manager bietet für jede App eine Schaltfläche „Export für native App“. Hinter dieser verbirgt sich ein Backend-Prozess, welcher die App analysiert und alle Resources für alle Bundles (inklusive selbst entwickelter) zusammenträgt und eine .zip-Datei mit sämtlichen Inhalten mit einem Klick bereitstellt.

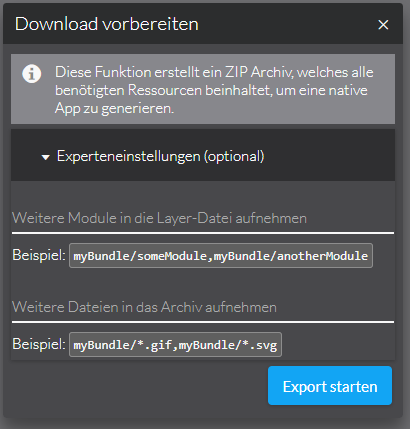
Sollte doch noch etwas fehlen bzw. vom automatischen Prozess nicht erfasst werden, besteht die Möglichkeit, in den sogenannten „Experteneinstellungen“ manuell weitere Dateien zu listen, die mit in das Archiv verpackt werden sollen.

Zu beachten ist, dass bei dieser automatisierten Bereitstellung die Dateigröße des Archivs etwas ansteigt, da der Prozess etwas universeller gehalten ist, als ein händisches Zusammensuchen. Dem gegenüber steht aber die sehr komfortable Bereitstellung des Archivs und die massive Zeitersparnis.
Konvertierung der App
Der nächste Schritt auf dem Weg zur App ist das „Verpacken“ der Standalone-App mit Cordova. Der Online-Dienst PhoneGap Build (https://build.phonegap.com) nutzt Cordova und stellt die nötige Build-Infrastruktur zur Verfügung. Der Nutzer muss nur seine App hochladen und kann die fertigen Apps für Windows, iOS und Android herunterladen. Und das je nach Anwendungsfall kostenfrei oder für einen sehr günstigen Beitrag. Das Aufsetzen eines eigenen Build-Prozesses auf lokalen Entwicklungsrechnern ist somit nicht mehr erforderlich.

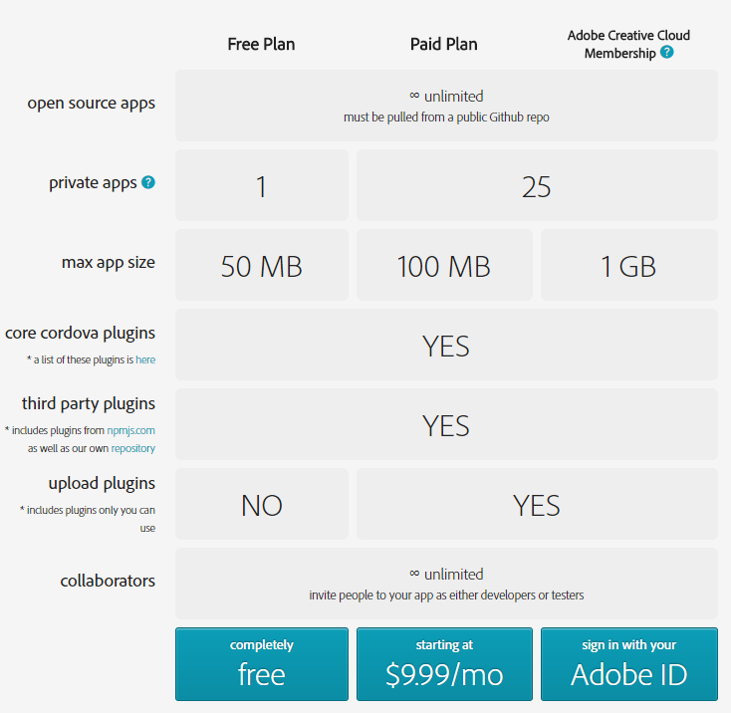
Wird nur eine App benötigt, ist es möglich, diese ohne Mehrkosten über PhoneGap Build zu erstellen. Soll mehr als eine App oder größere Apps gebaut werden oder eigene, nicht veröffentlichte Cordova-Plugins genutzt werden, wird eine kostenpflichtige Subskription notwendig, die bei etwa $10 / Monat liegt (Stand April 2018).
Vorbereitung der App für PhoneGap
Die aus dem Manager exportierte App ist noch nicht sofort für das Hochladen bei PhoneGap Build bereit. Der Dienst verlangt eine gewisse Struktur des hochzuladenden Archivs. Um diesen Schritt möglichst einfach zu halten, haben wir auf Github ein Rahmenprojekt veröffentlicht, das zum Verheiraten der Standalone-App mit PhoneGap Build genutzt werden kann: https://github.com/conterra/mapapps-phonegap-build-frame
Dieses enthält einige universelle Grundeinstellungen, welche den Bedarf der meisten Apps abdeckt. Die Handhabung des Rahmens ist sehr einfach und intuitiv:
- Klonen des Projektes
- Entpacken der Standalone-App in den Ordner „www“
- Optional: Anpassen der „config.xml“ (Name, Plugins, Logos, …)
- Zippen des Ordners „www“ und der Datei „config.xml“
- Hochladen des neuen Archivs in PhoneGap Build
Die schon erwähnte Datei „config.xml“ enthält die für PhoneGap Build relevanten Projekt-Informationen wie Name und Version, aber auch die Angabe, für welche Zielplattformen die Apps entstehen sollen und wie diese im Speziellen konfiguriert sind. Näheres über die möglichen Konfigurationsoptionen unter: http://cordova.apache.org/docs/en/latest/config_ref/index.html
Das Ergebnis sind eine oder mehrere Apps, je nach gewählter Zielplattform, welche map.apps als native (hybride) App ausführbar machen. Diese Apps sind zunächst nur im Entwicklermodus des jeweiligen Geräts nutzbar, bzw. es muss das Querladen von unbekannten Apps erlaubt sein. Wie die Apps dann einen offiziellen Charakter bekommen und über die jeweiligen App-Stores verbreitet werden können, erklärt ein weiterer Artikel im Developer Network, der demnächst erscheinen wird.
