Bildbefahrungen, bei denen Daten des öffentlichen Raums mit speziellen Aufnahmesystemen auf Fahrzeugen u.a. als 360° Panoramabilder und LIDAR Daten erfasst werden, ermöglichen eine Vielzahl von Anwendungen. Street Smart ist ein interaktiver Web-Viewer der Firma Cyclomedia für deren digitale Bildbefahrungs-Produkte: Cycloramas, Street Ortho und Punktwolken. Sie liefern einen wichtigen Beitrag bei der Entwicklung einer Stadt zur oft zitierten „Smart City“. Zu den möglichen Anwendungsbereichen dieser Datenprodukte gehören u.a. Störungsmanagement, virtuelle Inspektion, Stadtentwicklungsplanung, Straßenzustanderfassung, Veranstaltungsplanung u.v.m.
Alles im Blick
Natürlich haben all diese genannten Anwendungen einen direkten Bezug zu bestehenden „klassischen“ (Web-)GIS-Lösungen, Fachkatastern und Fortführungssystemen. Schließlich repräsentieren die 360° Panoramabilder nicht nur ein fotorealistisches Abbild der realen Welt, sondern korrespondieren auch mit allen weiteren Geodaten, welche für den entsprechenden Raumausschnitt zur Verfügung stehen. So kann bspw. eine im GIS abgebildete Beschilderungs-Situation mit der tatsächlichen Situation „vor Ort“ im 360° Cyclorama abgeglichen werden.
Mit dem Street Smart Bundle für map.apps ermöglichen wir map.apps Anwendern, beide Systeme direkt miteinander zu verknüpfen. Entstanden aus einer kundenspezifischen Projektierung, freuen wir uns, diese Funktionalität nun als kostenfreies Developer Network Bundle der map.apps Community bereitzustellen.

Perfekt verknüpft
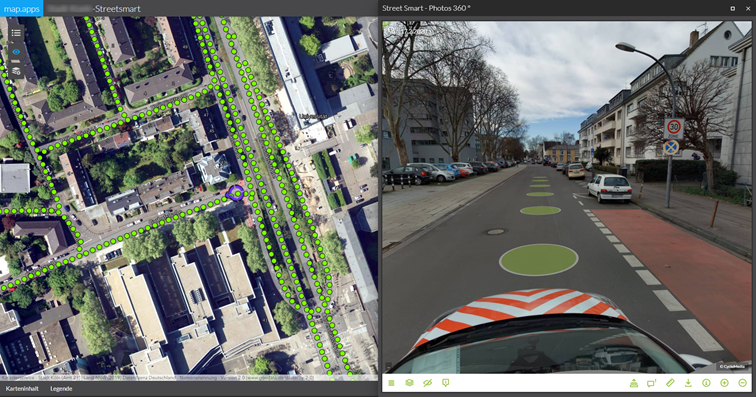
Mit dem Street Smart Bundle in map.apps lässt sich direkt aus map.apps der Cyclomedia Street Smart Viewer öffnen. Er platziert sich als angedocktes Widget innerhalb der map.apps App. Der Vorteil liegt nun in der Verknüpfung der Street Smart Viewer Bildposition mit der entsprechenden Karten-Ansicht in map.apps. Ein Standort-Symbol in der Karte zeigt die aktuell im Street Smart Viewer gewählte Ansichts-Position; schwenkt man die Ansicht im Viewer, so ändert sich entsprechend der Blickrichtungswinkel des Symbols in der Karte – ähnlich der Funktionalität wie bspw. in Google Street View. Ebenso kann im 360° Bild gezoomt werden. Der Anwender bleibt also in seiner gewohnten Arbeitsumgebung (map.apps WebGIS), und greift bei Bedarf einfach und interaktiv auf die Street Smart Informationen zu.
Durch die Kombination der Fachdaten in map.apps mit den Bildbefahrungsdaten (360 Bilder, LIDAR, Hochwasser-Simulation) lassen sich völlig neue Erkenntnisse gewinnen, Arbeitsabläufe vereinfachen und somit letztlich Zeit und Kosten einsparen. Zudem stehen natürlich alle anderen map.apps Funktionalitäten wie gewohnt zur Verfügung.
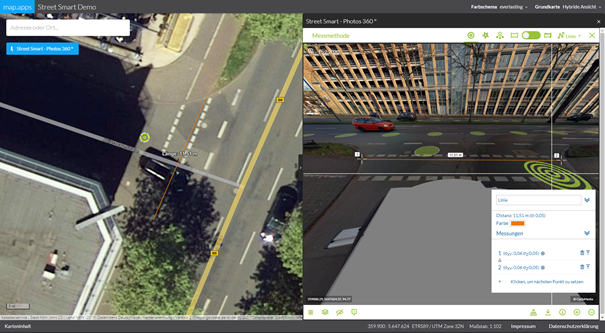
Ein Highlight ist auch die Anzeige von Messergebnissen aus dem Street Smart Viewer in der Karte, wodurch sich Lagebeziehungen noch einfacher vergleichen lassen.

Alle Infos zum Street Smart Bundle finden Sie in unserem con terra Developer Network unter: https://github.com/conterra/mapapps-streetsmart
Weitere technische Informationen
Das Street Smart Bundle stellt ein Widget mit einem integrierten Iframe Fenster bereit, in dem die Street Smart API initialisiert wird. Gestartet wird das Widget über ein Tool, das einem beliebigen Toolset der App hinzugefügt werden kann.
Nach der Registrierung des Bundles in der app.json, müssen einige notwendige Eigenschaften für die Komponente StreetSmartController definiert werden. Benötigt wird zwingend ein API-Key für die Street Smart-API und eine gültige Kombination aus Benutzername und Passwort. Diese erhalten Sie vom Anbieter Cyclomedia.
Als zusätzliche Möglichkeit erlaubt das Bundle die Navigation im Street Smart-Fenster mit Hilfe eines Layers in der map.apps-Kartenansicht, der die einzelnen Aufnahmestandpunkte für die Cyclorama-Bilder enthält. Nachdem der Layer in map.apps-App konfiguriert wurde, muss dazu die entsprechende Layer-ID im Street Smart-Bundle konfiguriert werden.
