Tritt ein Fehler beim Ausfüllen eines Formulars auf, so ist die intuitive Nutzung des Users gestört. Es kommt zu Frust und im schlimmsten Falle bricht der User die Aktion ab.
Schon Jakob Nielson betonte in seinen seit Jahrzenten etablierten und verbreiteten Usability-Regeln die Wichtigkeit von Fehlermeldungen: „Help users recognize, diagnose, and recover from errors: Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution.” (Nielsen, J. Usability Engineering. Elsevier, 1994)
Mit den folgenden 4 Tipps gestaltest du Fehlermeldungen in Formularen benutzerfreundlich, erhöhst – trotz negativer Situation für den User – die User Experience deines Formulars und steigerst die Abschlussrate.
 Zeitpunkt
Zeitpunkt
Die Prüfung der eingegebenen Daten sollte schon vor dem Abschicken des gesamten Formulars geschehen. Im besten Fall per Inline-Validierung nachdem der Nutzer das Feld verlässt, indem er etwa zum nächsten Feld wechselt. Zu früh angezeigte Fehlermeldungen (etwa schon beim Aufruf des Formulars) können zur Verunsicherung des Users führen.
Komplexen Eingabefeldern, wie etwa dem Passwort, bilden eine Ausnahme. Hier bietet es sich an, dem User schon während der Eingabe anzuzeigen, ob alle Kriterien erfüllt wurden.
Zusätzlich zur Inline-Validierung ist eine Prüfung beim Abschicken des Formulars aber ebenfalls notwendig. So können übergangene Fehlermeldungen oder übersprungene Felder identifiziert werden.
 Gestaltung
Gestaltung
Die Fehlermeldung sollte klar als solche erkennbar sein. Das Feld mit dem Fehler sollte z.B. durch den Einsatz der Signalfarbe Rot als Rahmen und/oder als Hintergrundfarbe markiert werden. Und auch der Text der Fehlermeldung selber sollte farblich sein.
Der Einsatz von Icons (z.B. ein rotes Kreuz im Formularfeld) oder dezenten Animation kann die Aufmerksamkeit zusätzlich erhöhen – auch für farbenblinde Nutzer.

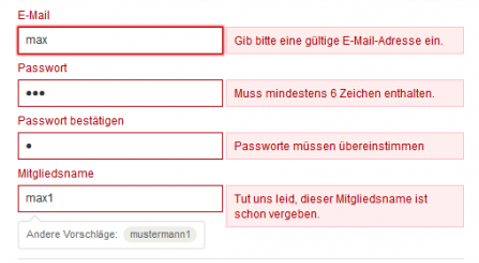
Allgemeines Beispiel

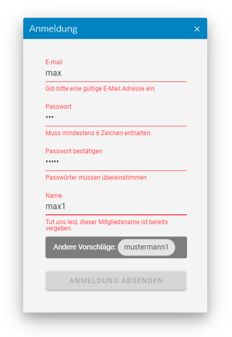
map.apps basiertes UI
 Position
Position
Der Text der Meldung sollte immer an gleicher Stelle und in unmittelbarer Nähe zum entsprechenden Feld angezeigt werden. Das menschliche Auge nimmt den Unterschied leichter wahr, wenn für die Fehlermeldung bisher noch nicht genutzter Freiraum verwendet wird.
Bei langen Formularen bietet es sich an, zusätzlich zu den Fehlermeldungen am jeweiligen Feld eine Zusammenfassung am Ende des Formulars anzuzeigen. So können Fehler, die ggf. außerhalb des sichtbaren Bereiches liegen, leichter gefunden werden. Wird der Fehler in den Fokus des Browsers gerückt, entfällt die unnötige Suche durch hin- und herscrollen. Dies hat vor allem für die Ansicht auf kleineren, mobilen Endgeräten große Relevanz.
 Inhalt
Inhalt
Die Fehlermeldung sollte möglichst spezifisch und mit verständlicher, höflicher Sprache beschrieben werden. Mögliche Hilfestellungen am Formular können die User auch zur Eingabe schwieriger Felder begeistern und erleichtern die Korrektur von Fehlern. Von beispielhaften, vorausgefüllten Feldern wird allerdings abgeraten. Bei unerfahrenen Nutzern führt dies zur Verwirrung und nicht selten werden die Beispiele direkt übernommen.
UX-Tipp
Investiere Zeit in die Gestaltung von Fehlermeldungen. Denn besonders in unvorhersehbaren Situationen ist gute Usability wichtig für eine positive User Experience.
