Das "Spatial UX"-Team der con terra hat sich zur Aufgabe gemacht, die User Experience der Produkte in einem kontinuierlichen Prozess zu optimieren. Als eine Maßnahme werden in Zukunft regelmäßig Beiträge über UX-Grundlagen in diesem Network veröffentlicht. Inhalte sind die Vermittlung von theoretischem Hintergrundwissen sowie die Darstellung anschaulicher Beispiele, genauso wie technische Hilfsmittel, mittels derer die angesprochenen Punkte bei Eigenentwicklungen umgesetzt werden können.
Primär- vs. Sekundär-Aktionen
Gibt es in einem Dialog mehr als eine Aktion, so werden diese in eine primäre und beliebig viele sekundäre Aktionen aufgeteilt. Hierbei ist die Primär-Aktion genau die Aktion von der angenommen wird, dass sie im aktuellen Kontext die am wahrscheinlichsten ausgeführte Aktion ist (idealerweise durch Nutzerstudien abgesichert).
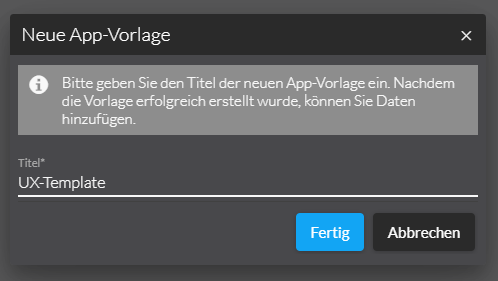
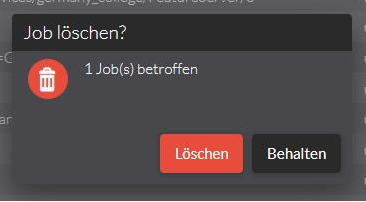
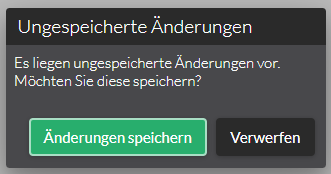
Um die Aktionen für den Benutzer sichtbar zu unterscheiden, sollen die Buttons farblich kodiert werden. Der Button der Primär-Aktion erhält dabei die auffälligere Farbgestaltung. Die Aufmerksamkeit des Benutzers liegt so auf dieser Aktion. So wurde das Konzept beispielsweise im map.apps Manager umgesetzt.
Die Buttons sollten außerdem so angeordnet sein, dass die Primär-Aktion in Leserichtung die erste ist. Bei nebeneinander angeordneten Buttons steht die Primär-Aktion also links und bei untereinander angeordneten Buttons oben.
Beispiele



Technische Hilfsmittel
map.apps bietet bereits Hilfsmittel um Buttons entsprechend auszuzeichnen. Dazu werden die unten stehenden CSS Klassen an die entsprechenden Buttons annotiert. Entwickelt man eigene Widgets mittels Vuetify wird das Attribut color wahlweise auf 'primary' oder 'secondary' gesetzt. Zusätzlich sind 'success' und 'error' als mögliche Werte für das Attribut color verfügbar um positive beziehungsweise kritische Aktionen abzubilden.
Auch für Dojo/Dijit basierte Widgets gibt es eine Lösung.
<!-- Vue/Vuetify -->
<v-btn color="primary">Primär-Aktion</v-btn>
<v-btn color="secondary">Sekundär-Aktion</v-btn>
<!-- Dijits: -->
<button data-dojo-type="dijit/form/Button" data-dojo-props="'class':'ctPrimaryButton‘“>
Primär-Aktion
</button>
<button data-dojo-type="dijit/form/Button" data-dojo-props="'class':'ctSecondaryButton‘“>
Sekundär-Aktion
</button>
UX-Tipp
Die Benutzer sollen sich intuitiv durch die Anwendung bewegen können. Implementiere dazu klare visuelle Wegweiser in Form von Farben und Größen. Beachte den Blickverlauf und die Leserichtung bei der Anordnung der Elemente!
